こんにちは、きゅんです!
htmのコーディング練習をする上で一番大事なのはコーディング模写ですが、以下のように悩まれることはありますでしょうか?
- そもそもコーディングができない
- 模写コーディングするサイトを見つけられない
- 模写コーディングがうまく出来ない
上記で悩まれている方に向けて、この記事を読むことで模写コーディングが出来る、コーディングが独学でもうまく書けるようになります。
本記事で紹介する「模写コーディングのやり方」を実践すれば、初心者でも面白いくらいにhtmlのコーディングが出来るようになります!
実際に私はMENTAで個別レッスンで生徒にweb制作のスキルを教えており、総生徒数は250名以上を輩出胃できているからです。
実際に同じように悩まれている方にもサポートしてきたので、説得力はある方だと思います。

記事前半では模写コーディングにオススメのサイト紹介を、後半では模写コーディングのコツを解説するので、じっくり読んで頂けると幸いです!
模写コーディングにオススメのサイト5選
模写コーディングについて解説をしていますが、ここで注意なのが本当に初心者に向けて解説をしています。
このセクションを読むことで、基本的なレイアウトのwebサイトのコーディングが出来るようになります。僕が実際に生徒さんに教えている時に使っていますので解説していきます。
はにわまんさんのページ

はにわまんさんの模写コーディング用のページです。まずはこのサイトから模写コーディングすることをオススメします。
シンプルなレイアウト構成で、2カラムの構造は一般的なので最初の模写コーディングにオススメしやすいです。
様々なレイアウトやデザインのwebサイトが増えてきましたが、やはり基本となる2カラムレイアウトのコーディングは真っ先に覚えていく必要があるかと思います。
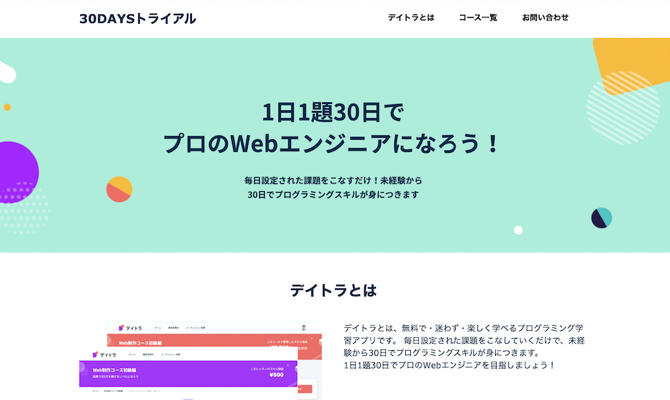
デイトラの無料教材

フリーランスを目指す方はデイトラを知らない人はいないかも?なデイトラが無料で提供している模写コーディングの課題になります。
こちらはLP型の構成で、よくある形で、コーディングの方法も記載がされています。
練習しやすく模写コーディングしやすい方には特にオススメだと思います!
progate

html/css以外の言語や基礎的な部分はprogateがオススメです。progateのいいところは模写コーディングをするまでに、自分のpcで環境を構築する必要があるかと思いますが、
コーディング以外も学べるので有料でも使う価値はありです!
ブラウザ上でコーディングができる様になっているので初期構築の手間がかからないからオススメです。
ただ、上級コースなど、難易度があがるものは有料になってしまうので注意が必要です!
ドットインストール

動画での解説が無料で受けられるプログラミング学習の元祖とも言えるサイトです。
こちらも無料で学習はできますが、有料の場合は動画とプラスでテキストでの確認もできるようになっています。
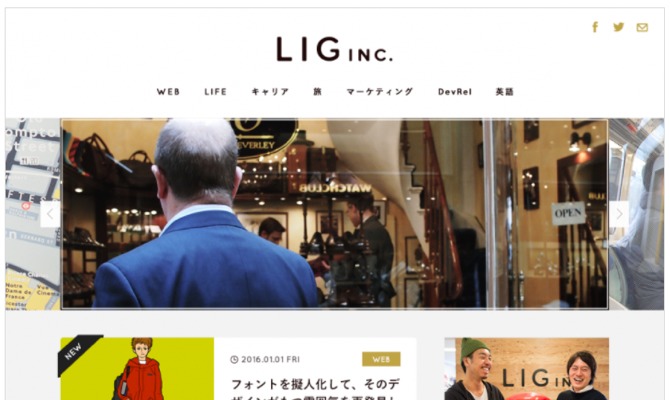
LIGデザインデータ

僕の生徒さんにもこちらで練習しいただいているのがLIGのブログ記事一覧の模写コーディングです。
コーポレートサイトやLPなど様々なジャンルのwebサイトがありますが、これはブログ形式のデザインになります。
いろいろな種類のwebサイトをコーディング出来ることは重要なので、こちらも学んでおきましょう。
コーディング模写のやり方
ここからは模写コーディングをする上で、大事なことを紹介しています。実際に僕の生徒さんにも以下の3つのことをエッセンスとして教えていますが、これをすることで模写コーディングのやり方が格段に上がっている方もいらっしゃいました。
やり方さえ覚えてしまえば、スラスラ模写コーディングできるようになります。あとは回数を重ねてデザインパターンを自分のものにしてしまいましょう。
大丈夫!全くコーディング出来なかった人でも書けるようになる魔法のエッセンスなのでそれを伝授しますね!
時間や修正回数の設定を決める
模写コーディングですが、ただ、ダラダラと進めていくのも勿体ないです。
実際に実務になるとスピード感やクオリティを求められていくので、この段階で意識していただきたいのが、時間と修正回数を減らす事であって、早く作ってしまえばいいのかと言えばそういうことではありません。
提出時間を自分で決めてそれに間に合うように制作を完成させることで実務では、納期や金額といった見積もりを出すことが求められます。
これが正確な数字が出せないと、以下のような問題が起きてしまいます。
「これ金額が高すぎないかな?」
「今回の案件、金額が安すぎたな・・」
「納期をこちらが決めたのに全然間に合わない・・」
こうなってしまうと、結構地獄をみてしまいます。だいたいこれが嫌になって挫折する方が多いです。
そういった方は見積もりを出す習慣がなかっただけなんです。
まず、模写コーディングの段階で模写のやり方も大事ですが、自分のスケジュール管理やスキルがどれくらいの金額感なのかを確認するようにしましょう。
レイアウトを意識する
よく、コーディングが出来ないといった事で相談をいただきますが、結構初心者あるあるな質問なんです。
いきなりコーディングをしようとしている方はいませんか?
初心者の場合、最初から見たままをコーディングするのって殆ど厳しいんですよね。
「え、こんな複雑なデザインいきなりコーディングできないよ…」
こう思って挫折される方結構います。勿体ないです。まずは模写コーディングをする前に設計図を作ってみましょう。
設計図の書き方は次で解説します!!
模写コーディングで大切な設計図を解説
コーディングをする上で、パっと見て出来るかできないかの判断をしていませんか?
要素が多くなると、「うわっ無理そう・・」とか思ってしまうと非常に勿体ないです!
コーディングってよくよく見るとめちゃめちゃ簡単なのでその方法を教えちゃいますね。
まずはレイアウト毎に線を引いてみる
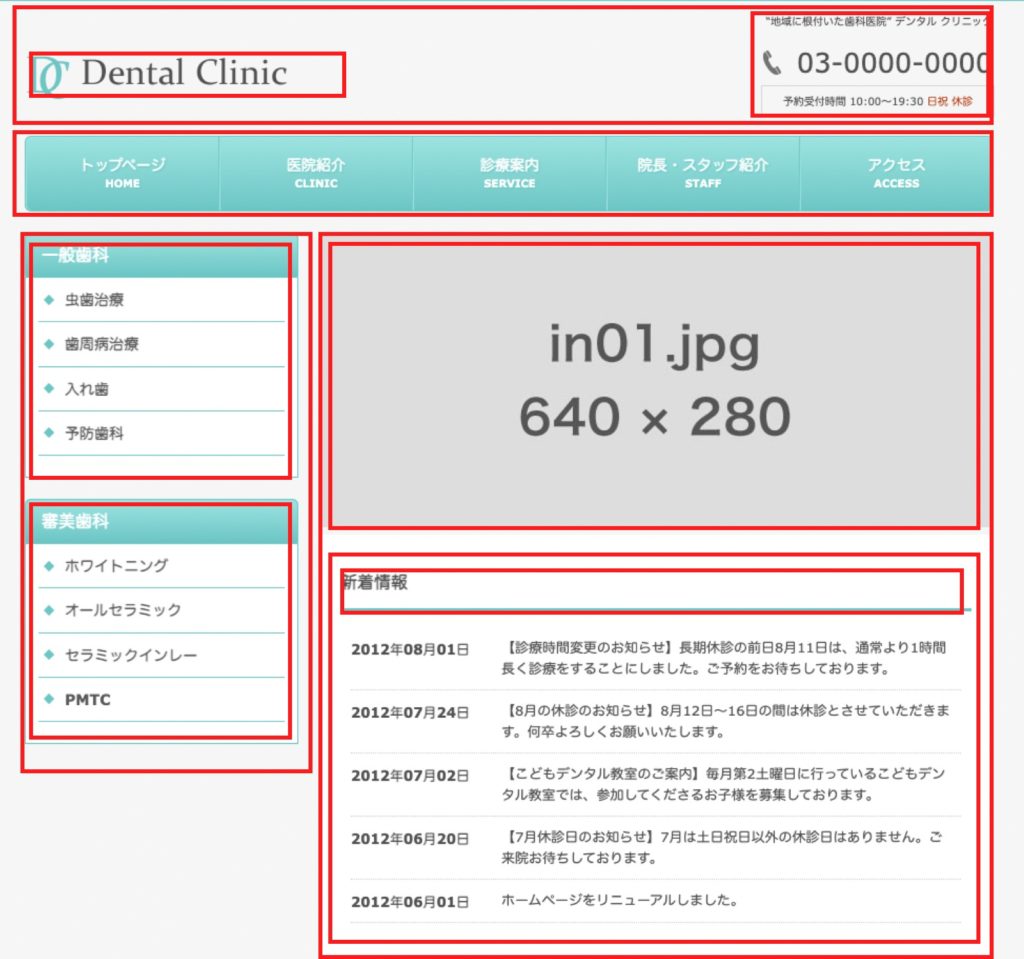
例えば以下のようなデザインデータがあったとします。

うお、、って思うかもしれませんが、ここで注意してほしいのが全体として見るのではなく、部分的なパーツとして見てほしいんです。
そこで下記の図のように線を引いてみました!

まず、大きく分けて、ヘッダーとコンテンツになるかと思いますが、そこから更に細分化していくようにグルーピングしちゃいます!
上記の赤く囲った部分がdivになるので、この容量で実際にdivを書いていってしまいましょうー。
こうすることで自分がどの様に設計すればいいのか、実装の考え方をアウトプット出来るかと思います。
個人的に思うコト
ここまでで模写コーディングとコーディングのいやり方をちょこっとだけ解説しました!
模写コーディングとかもっと色々知りたい!という方はtwitterでDMいただければ教えますのでお待ちしています!