どうも、きゅんです(@kyun_anothecas)
コーディングをするに当たって皆さんはcssレイアウトをどのように組んでいたりしますか?
floatを使ったりtableでコーディングをする方もいると思います。flexboxというプロパティを使って横並びや、要素の順序を切り替えたりと簡単にcssで変更ができる方法があります。とてもフレキシブルに要素を並べたりすることができるので覚えてしまうとコーディングがめちゃくちゃ早くなる!なんてことになるかもしれません。
今回は初心者向けの記事ですが、flexbox知っているよ!って人も参考にさればと思います。
flexboxは今更な情報でもありますが丁寧にご紹介できたらと思いますー!
flexboxの対応ブラウザ状況
基本的に最新のブラウザであれば問題はありません。正しく表示はされますが、下記のブラウザではベンダープレフィックスの付与が推奨されます。
IE 6-9
非対応
IE 10
ベンダープレフィックス(-ms-)が必要
Safari 6.1-8
Android 2.1-4.3
iOS Safari 7-8.4
ベンダープレフィックス(-webkit-)が必要
IEは本当に早く無くなって欲しいと思いますね・・・
flexboxとは?
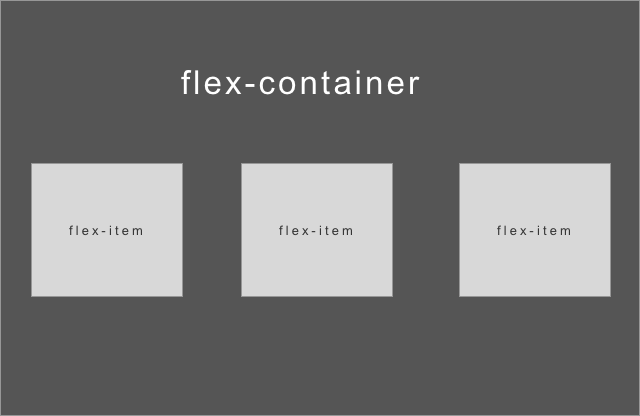
簡単に説明すると、flex-containerと呼ばれる要素の中にflex-itemと呼ばれる要素を内包していて、flexプロパティを使って並び方をフレキシブルに変更できるレイアウトのことを言います。

ざっく説明しちゃうと、上の図のような感じですね!横並びしたい要素がある場合は親要素がflex-containerになる!と覚えておけば大丈夫です!
[quads id=1]
flexboxの書き方
書き方はいたって簡単です。上の図のように3つの要素を横並びにした時は、下記のように記述すると横並びになります。
.flex-container {
display: flex;
display: -webkit-box;
display: -ms-flexbox;
}
先ほど説明した、古いブラウザでの対応をする場合はベンダープレフィックス もつけてあげるといいですね!
flexbox(flex-direction)
子要素の並ぶ向きを指定するプロパティです。並びを逆にしたり、縦に並べたりと柔軟に指定することができます。
縦型レイアウトだったりレスポンシブレイアウトでスマホの時は並びが変わる時に有効的だと思います。
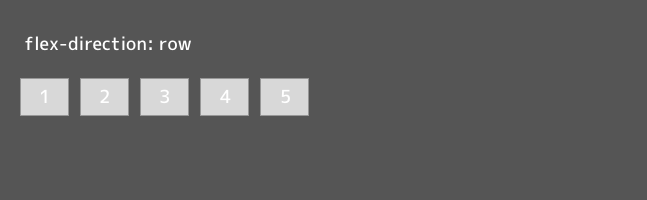
flex-direction: row

.flex-container {
display: flex;
flex-direction: row;
}
これは通常の並びで左から右に並べるパターンですね。
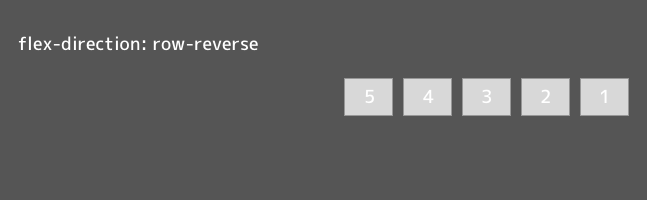
flex-direction: row-reverse

flex-container {
display: flex;
flex-direction: row-reverse;
}
通常の左から並べるのではなく右から並ばせる時に有効かと思います。PCとSPの時にレイアウトが変わった時におすすめですね。
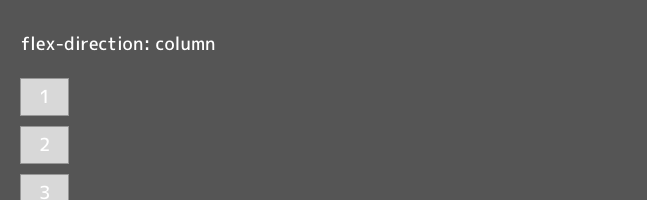
flex-direction: column

.flex-container {
display: flex;
flex-direction: column;
}
縦型レイアウトのときに有効なプロパティです。なかなか縦型のレイアウトもないと思いますが、追従する「ページトップへ」のデザインの時が縦型の時が多かったりすると思いますね。
flex-direction: column-reverse

.flex-container {
display: flex;
flex-direction: column-reverse;
}
縦型レイアウトの並びが逆になるパターンです。これも文字を縦型にしたけど上から読ませるのではなく、下からの時に有効だと思います。(説明下手でごめんなさい・・)
flexbox(flex-wrap)
子要素を一行、または複数行にするレイアウトの指定方法です。複数行の時は親要素を超える時はそのまま折り返すようになっています。詳しくは下で説明します!
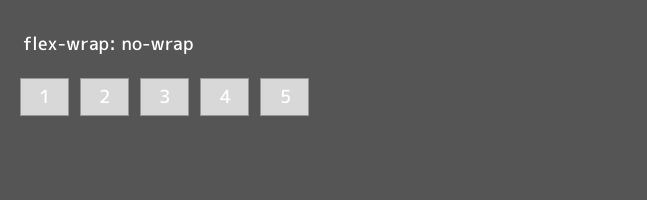
flex-wrap: nowrap

.flex-container {
display: flex;
flex-wrap: nowrap;
}
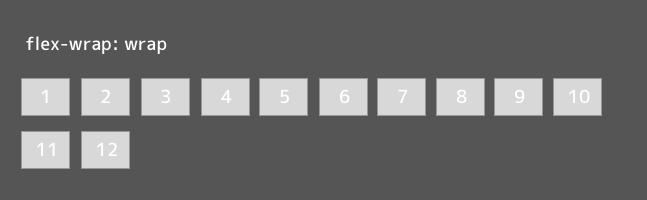
flex-wrap: wrap

.flex-container {
display: flex;
flex-wrap: wrap;
}
要素が複数ある時に便利ですね。display:flexのみだと親要素の幅を突き抜けて、絶対に横並びにしてしまうので親要素分で折り返して複数行に折り返して横並びにすることができます。
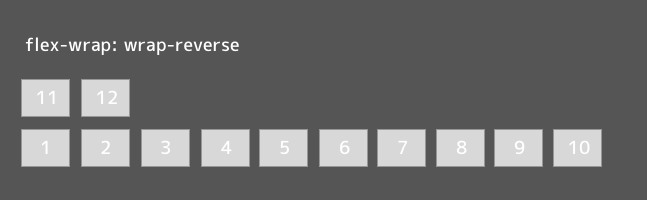
flex-wrap: wrap-reverse

.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
複数行に配置するときの並びが逆に並ぶようになります。
[quads id=3]
flexbox(justify-content)
水平方向の並び使用するプロパティです。このプロパティはめちゃめちゃ使うので覚えておくといいかもしれません。
親要素のスペースがあるだけ配置します。
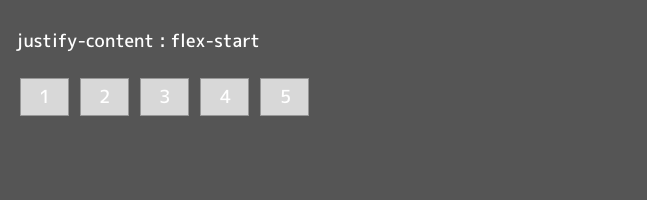
justify-content: flex-start

.flex-container {
display: flex;
justify-content: flex-start;
}
こちらは通常の配置になります。デフォルトなので指定はする必要はないのですが、レスポンシブ時に別で表示させたい時に別で指定するのもいいかもしれません。
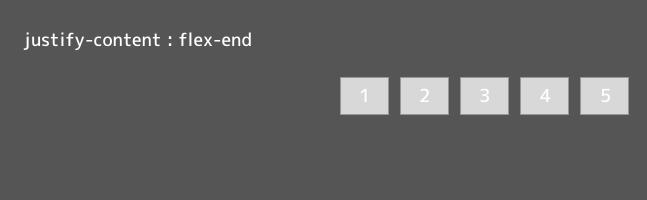
justify-content: flex-end

.flex-container {
display: flex;
justify-content: flex-end;
}
左からではなく、右からの並びになります。
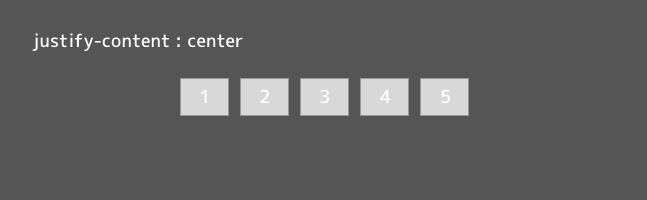
justify-content: center

.flex-container {
display: flex;
justify-content: center;
}
親要素の幅に対して左右の余白を均等に開けてセンター寄せにしてくれます。
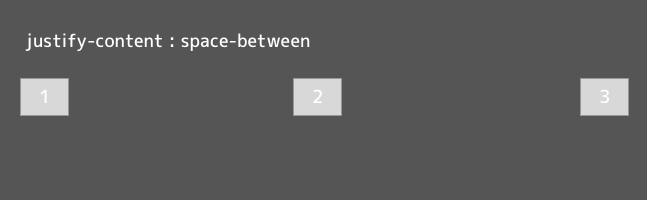
justify-content: space-between

.flex-container {
display: flex;
justify-content: space-between;
}
親要素の幅にたいして均等に広げて並べてくれます。
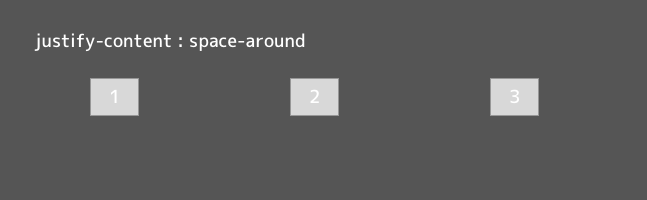
justify-content: space-around

.flex-container {
display: flex;
justify-content: space-around;
}
親要素の幅にたいして均等に真ん中に寄せて並べてくれます。