こんにちは、きゅんです。
WordPressでブログを運営したいと思っている方は多いかもしれませんが、最初の構築に手間取ってしまう方って多いと思います。
そのままレンタルサーバー上でWordPressを構築することもできますが、あまりオススメしません。
理由としては、
- ネットにつながっていないと編集ができない
- サーバ上でファイルを誤って消してしまったら復元が難しい
ローカル環境にバックアップがあるとの無いのとではだいぶ違います。
ネットにつながっていなくても記事の作成はできるので、ローカル環境でWordPressの環境が操作できる事はメリットだらけなんです。
今回の記事はLocal by Flywheelのセットアップの方法と使い方、さらにwebエンジニアとしてオススメのプラグインやオススメの使い方をご紹介したいと思います。
WordPressをローカル環境で動かしたいと考えている人はぜひ読んでいただけたらと思います!
Local by Flywheelとは?

MAMPやZAMPの初期導入と違ってこちらは簡単です。プログラミング挫折って大体は環境構築ができなくて終わってしまう人がいるんです。それってとても勿体ないって思いませんか?
そんな環境構築で挫折した民を助けてくれるのがLocal by Flywheelなんです!簡単な設定とクリックだけでローカル環境が誰でもすぐに構築できてしまうツールになります。
Local by Flywheelのメリットは?
起動が早い、操作がしやすい
起動がとても早いです。他のやり方だと遅いなと思うのですが、Local by Flywheelは早いです。それと操作性がとてもわかりやすいです。
英語表記ではありますが、どのように操作すればいいのか英語の知識が無いぼくでも理解ができました。
環境構築がしやすい
WordPressって本当に最初の環境構築でリタイアする人が多いともいますが、Local by Flywheelは入力項目を埋めていくので直感的に構築ができます。
何より嬉しいのがPHPのバージョンやWordPressのバージョンを指定してインストールができることです。これはサイト制作案件においてありがたい機能だと思います。実際にバージョンを指定してのポータルサイト構築案件があった時は助かったことがあります。
WordPressを使ってこれからブログを始めたい人は合わせて下記も読んでみてください。

複数サイトの管理が可能
ブログ運用をするのであれば、バックアップを取ってローカルで作業を!ということもできますが、エンジニアにとってもメリットはあります。
WordPressでサイトを作成して欲しいという依頼が複数あったとします。
Local by Flywheelは複数のサイトを管理することができます。
複数管理することで、僕自身もサイト制作における初期設定に時間がかからなくなりました。
Live Linkで外部確認用URLが発行できる
ローカル環境で構築したものをクライアントに確認する時はどうするの?と思うかもしれませんが、それも可能です。LiveLinkという機能で出力されたURLを外部のPCからも確認がすることができるのです。
ローカルサイトなのに専用メールが使える
作成したWordPressのサイトからメールの送受信のテストをする時に使えますが、メールアドレスを発行して送受信することが可能です。
よく使うこととしては、お問い合わせフォームにてメールが届いているかの確認に有効です。
Local by Flywheelは無料
結構びっくりなのが、ここまで高機能で無料なんですよね。
サブスクなのかな?と思いきや完全無料なのでありがたいです。


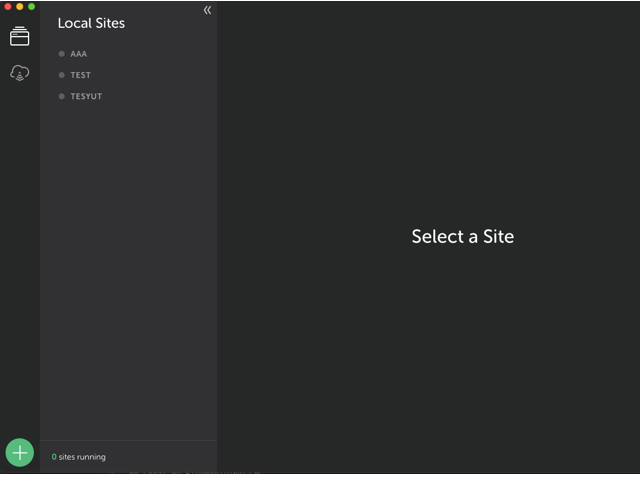
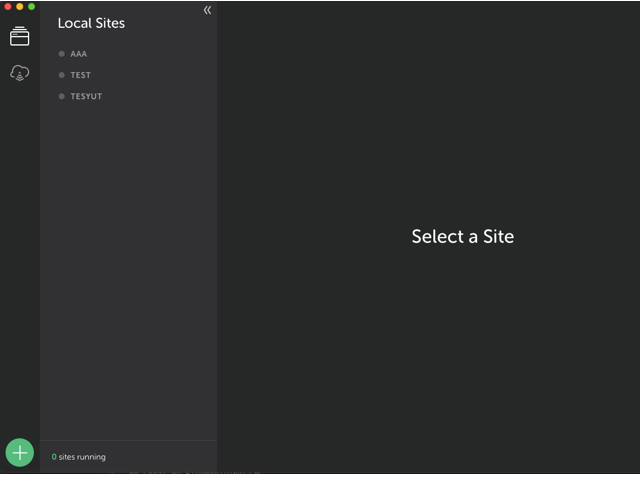
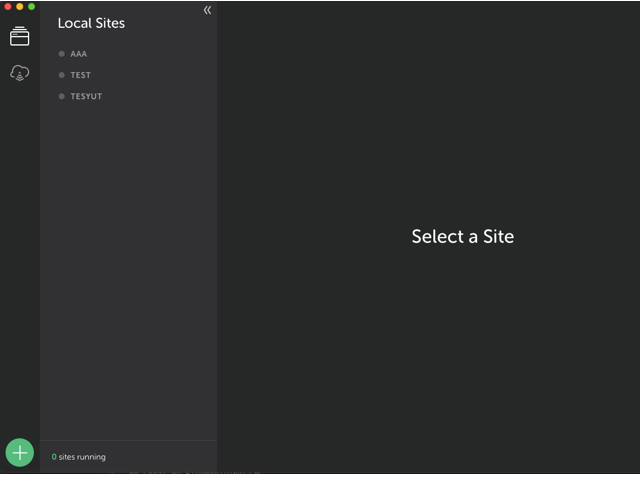
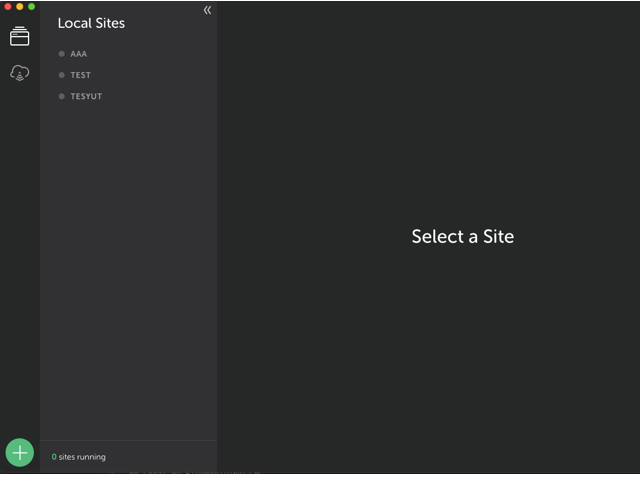
上の画像のようにローカル環境のサイトを一覧で見えるようになるのです。
ワンクリックで様々なWordPressのサイトを管理できるのでエンジニアとしても嬉しいのではないでしょうか!
もっと便利な機能があるので詳細は後述していきます!
Local by Flywheelをダウンロードしよう
前置きが長くなりましたが、ここから実際にLocal by Flywheelをセットアップしていきましょう。本当に作業工程としてはびっくりするほど簡単なので大丈夫です。
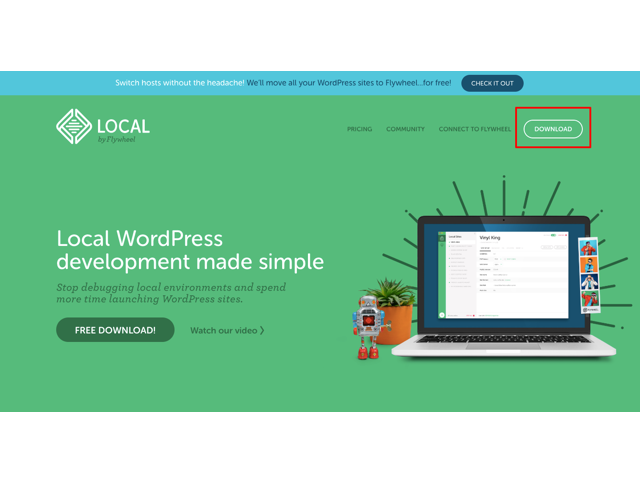
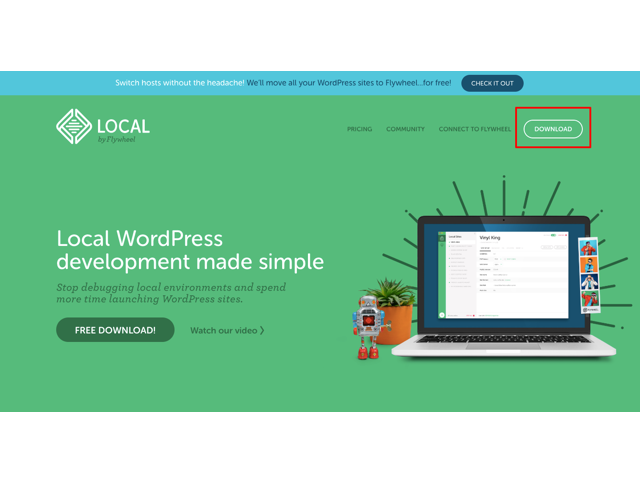
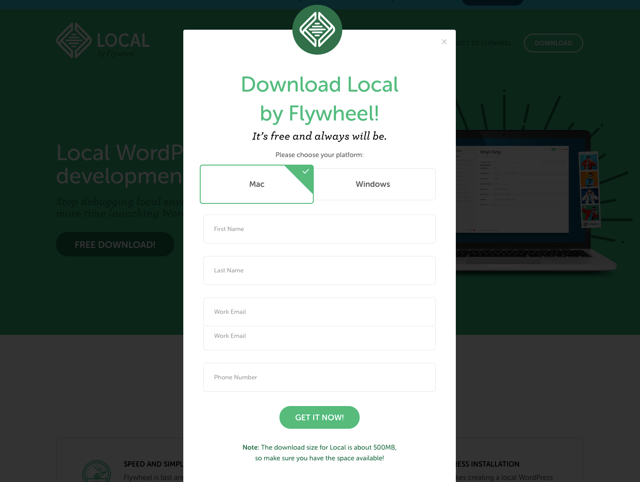
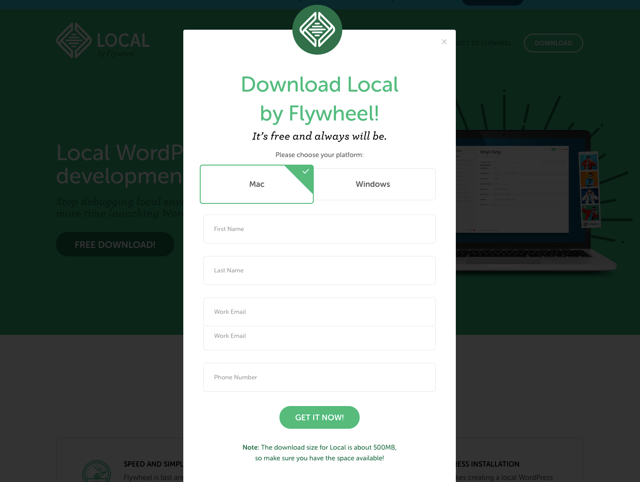
こちら(https://local.getflywheel.com/)からLocal by Flywheelをインストールします。




上の画像のように、モーダルが表示されます。
ここでMacかWindowsを選び、任意で名前を入力してメールアドレスとサイトの所有数を入力しましょう。
入力が完了するとダウンロードが始まります。ダウンロードはこれだけになります。
Local by Flywheelをインストールしよう
インストーラの保存場所を確認してダブルクリックでインストールしましょう!
ダイアログが表示されステータスが出てくると思います。そのままおとなしく待ちましょー


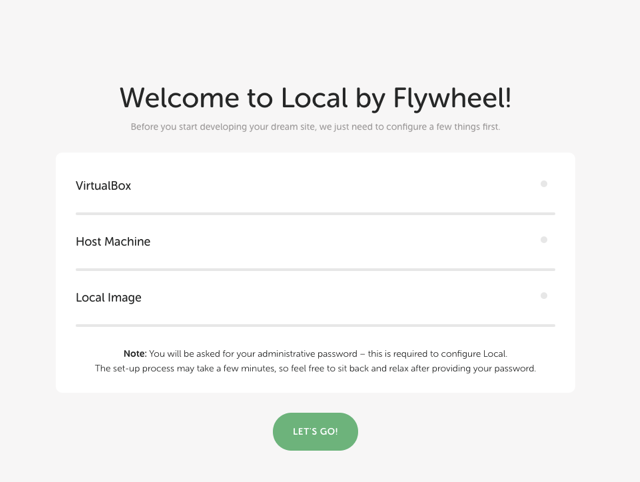
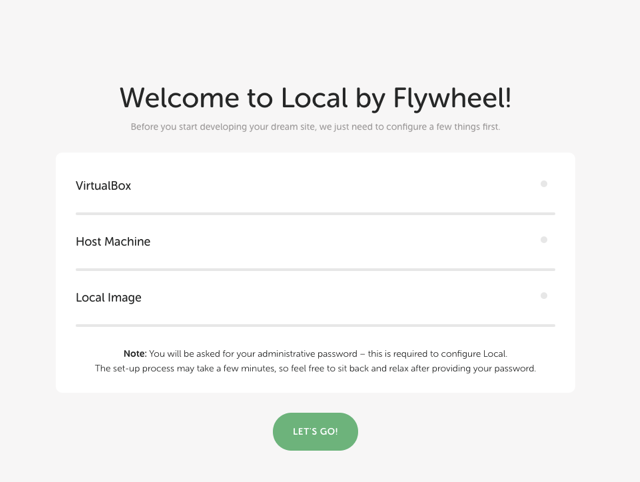
Welcome Local by Flywheel!と表示されたと思いますがこれはこのままボタンをクリックしてインストールしましょう。
最初の段階で細かい設定をしなくても問題ありません。


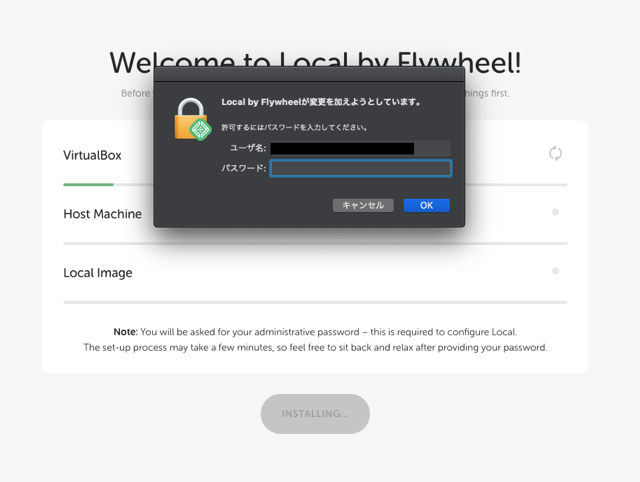
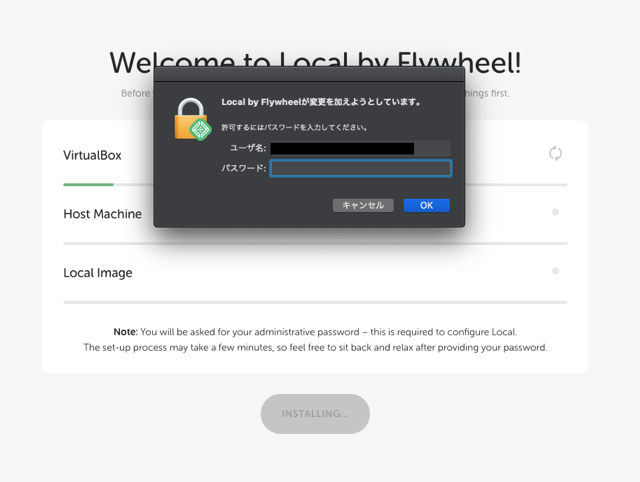
パスワードを入力しましょう。自身で設定されているPCのパスワードになります。


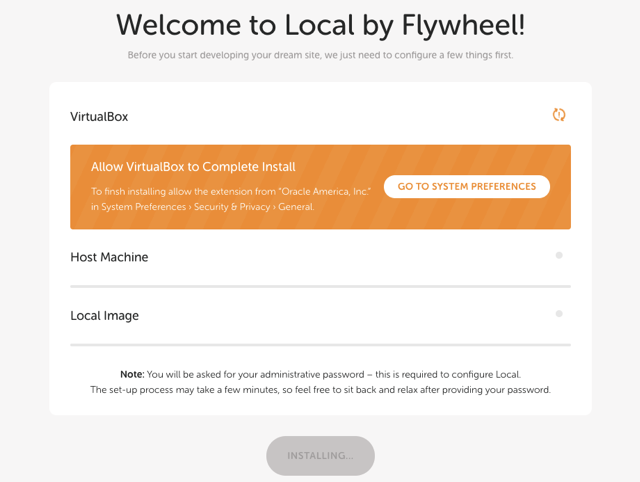
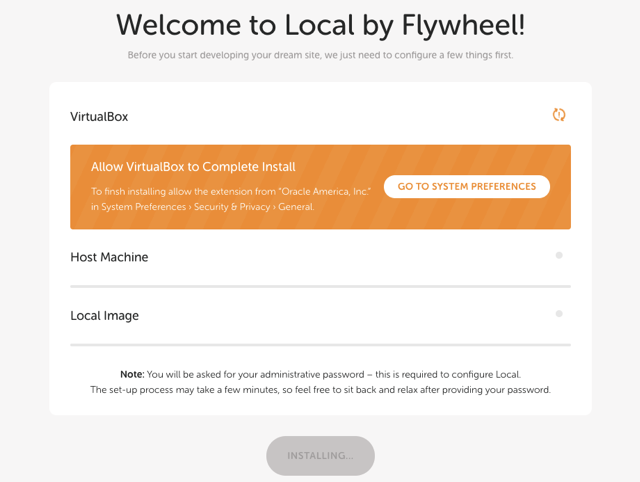
[aside type=”warning”]注意
この画面が出たらVirtualBoxのインストールもしましょう。Local by FlywheelはVirtualBoxを使って仮想マシンを立ち上げてマシン内で仮想サーバを稼働させます。VirtualBoxがないとこのようなエラー文が表示されます。 [/aside]
Local by Flywheelの使い方
無事にインストールができたら画面の左の「+」ボタンを押してください。ここからローカルサイトを増やすことができます。


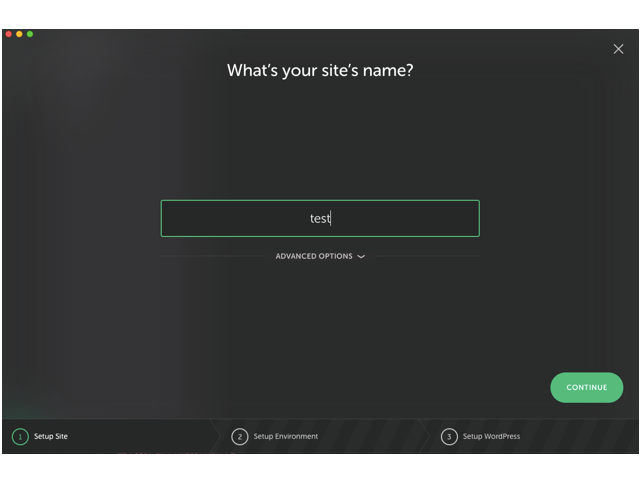
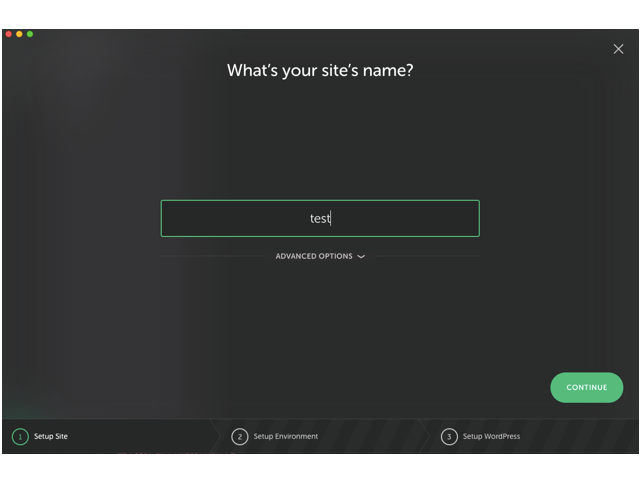
クリックするとこのよう画面に切り替わっていきます。


任意のサイト名を入力しましょう。


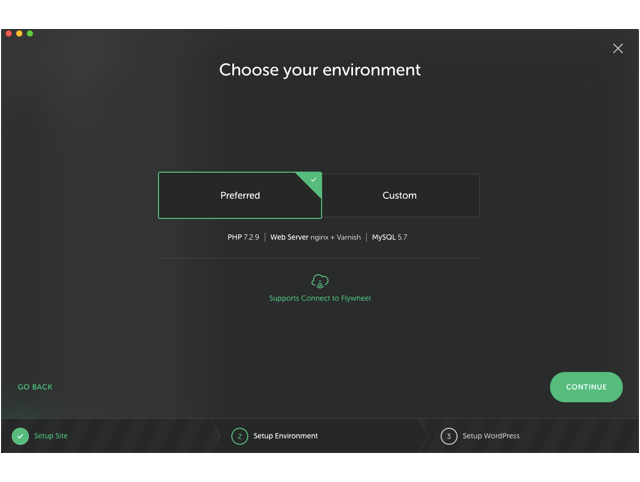
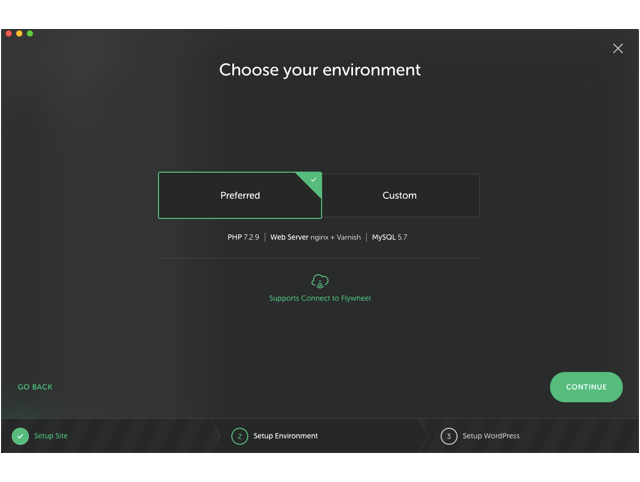
この画面にはそのままでContinueをクリックします。PHPのバージョンとMySQLのバージョンの指定もできてしまいます!めっちゃすごいですね!


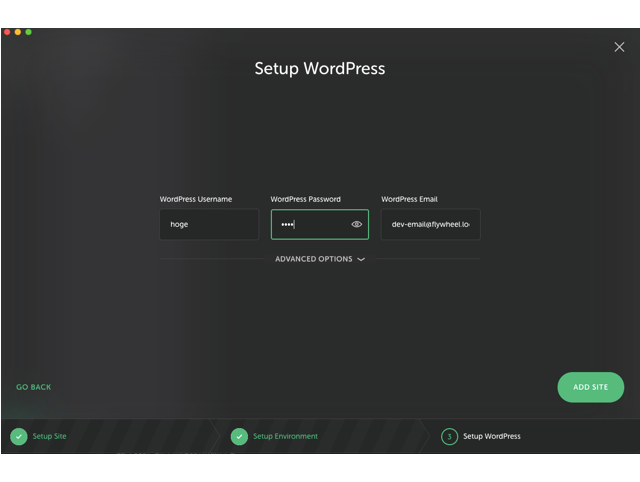
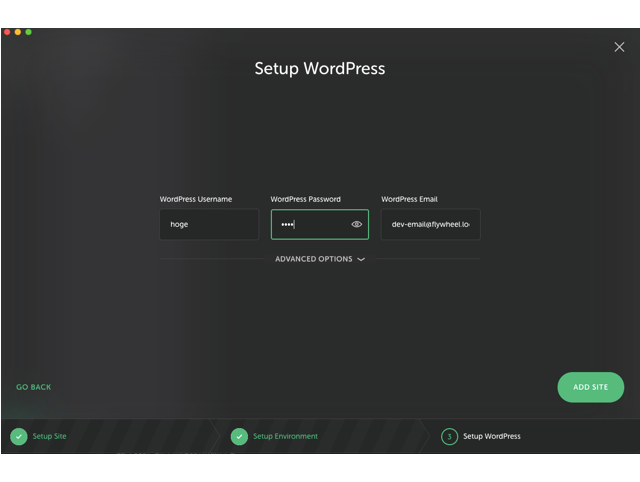
ここでWordPressのユーザ名とパスワードを設定できます。お問い合わせフォームで使用するメールアドレスの指定もできます。今は仮でdev-email@になっていますが、なんとこちらのメールもLocal by Flywheel内で使用が可能なのです。


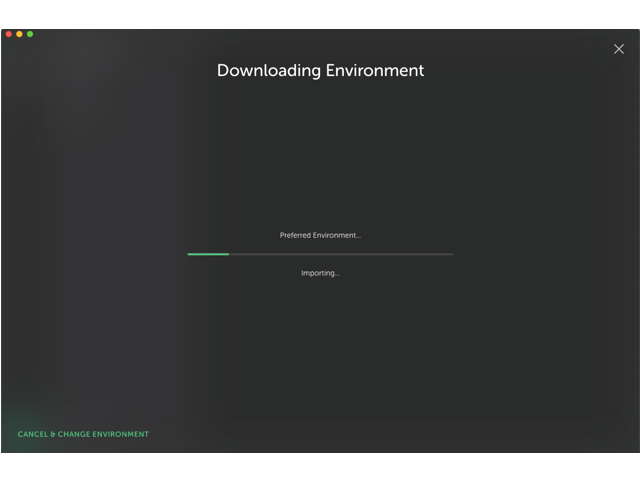
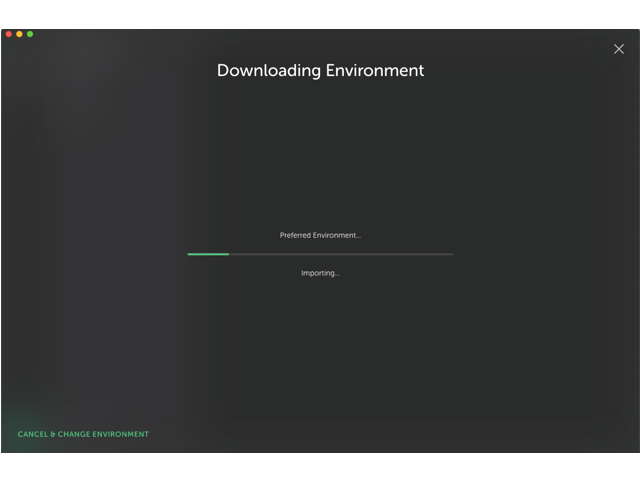
ADDSITEをクリックしたらこのようなステータスバーがでるので待ちます。


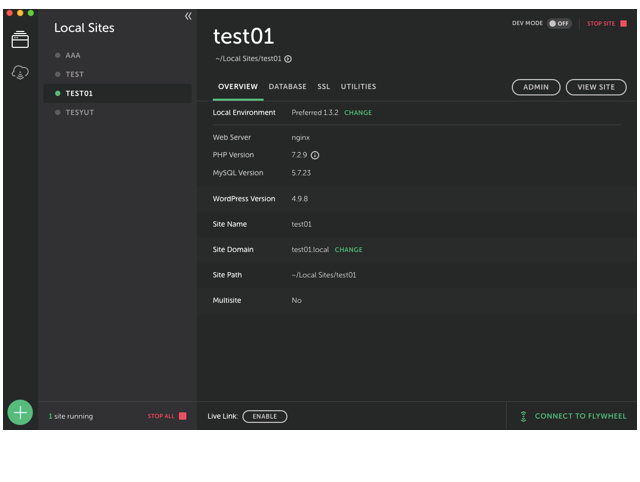
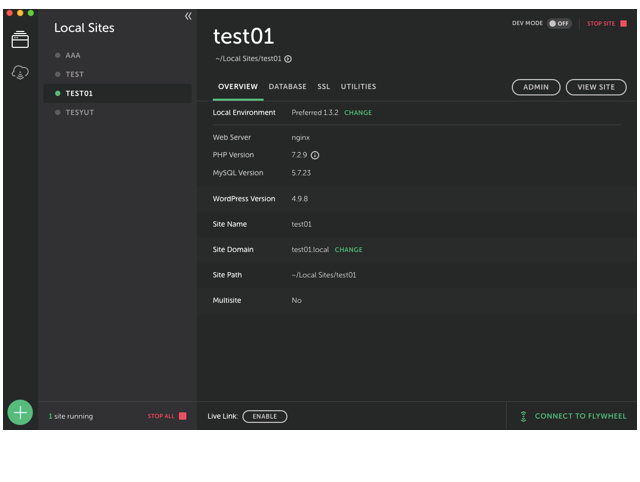
そして作成したWordPressサイトが左側に表示されて総裁な情報がOVERVIEW内に表示されます。
このままADMINを押していただくとWordPressの管理画面にブラウザで表示がされます。
Local by Flywheelのワンポイント上の使い方
インストールとセットアップは以上になります。とても簡単ですね。MAMPの設定がとても苦痛だったのLocal by Flywheelの設定はとても優しいなと思いました。
ここからはLocal by Flywheelを使ってもっと便利になる方法をご紹介します。
個人的に思うコト
web制作者にとってツールの使いこなしと時短は本当に大事だと思います。
僕の場合はLocal by Flywheelでローカル環境で作成して、作成したもの納品物をAll-in-One WP Migrationでサーバ上にある本番用のWordPressに移行して納品!という方法をとっています。
ローカル環境で作成してLiveLinkで都度クライアントに確認できますし、納品して連絡がなくなった!という問題もカバーできるのではないでしょうか?
WordPress案件で頭を抱えてる人はぜひ使ってみてください!