こんにちは、きゅん(@kyun_anothercas)です。
今回はデザインツールにSketchを紹介していきます。PhotoshopやAdobe XDもありますが、まだまだこちらもオススメです。
是非参考にしてみてくださいね。
sketchとは
簡単に言ってしまうと、アプリとかWebサイトのUIデザインを行うのに特化しているツールです。ページとアートボードで画面を管理でき、豊富なプラグインがありとても便利なツールなのです。
以下、引用ですが、詳細な説明です。
Sketchは、Bohemian Coding社が開発している、macOS(OS X)向けのベクタードローイングツールです。デスクトップやモバイルアプリケーションのユーザインターフェイス制作に特化したツールで、ウェブデザインやプレゼンテーションスライドの作成など、最終的なアウトプットがデジタルを想定した作りになっています。
さまざまな機能が詰まったAdobe PhotoshopやIllustratorと比較すると、UIデザインに特化している分、使える機能が少ないことは否めません。しかし、裏を返せば、本当に必要な機能は限られているとも考えることができます。幸い、足りない機能は、豊富なプラグインが補ってくれます。
以下、簡単ですがざっくりとまとめてみました。
動作が軽い!
あと、一番すごい!って思ったのがphotoshopより軽いということです。photoshopで複数ページを作成するためにタブをたくさん開いてしまうと、動作が重くなってしまいますが、sketchは同一アートボードで複数ページが作成でき、動作が軽いというのが強みだと思います。この理由だけでphotoshopから乗り換えた人は多いと思います。
ベクターが扱える!
ベクター対応もしているので、いろいろなデバイスに対応!解像度の変化にも強いのが魅力的です。
ベクターデータの描き方は、Photoshopと同じでポイントとハンドルを使って、曲線や直線を表現することができきます。
ベクターやパスの組み合わせで自作アイコンなんかも作成ができるのではないかと思います。微調整なんかもできて、あと角丸の半径が調整できる事もできるので、よりデザインの世界に入り込めることができます。
スマートガイドがすごい!
隣接するオブジェクトやセンターにオブジェクトを揃えたい時にガイドを表示する機能となります。
要素と要素を均等に並べることができることができます。
買い切りだった!(今は違う)
以前は、買い切り型だったのですが、今年からadobeと同じように年間〜ドルという流れになりました。
しかし、アップデートに対しての費用となり、一回購入してしまえば、sketchは使い続けることは可能です。
http://coliss.com/articles/build-websites/operation/work/versioning-licensing-of-sketch4.html
99ドルはするので結構高いですね・・・学生の方は学割の効く今のうちに購入をオススメします!
約6000円程度で購入ができてしまうので迷っているならすぐに買ってしまいましょう。僕がの学生時代にsketchが存在していたら真っ先に飛びついていました。
(引用:qita
エンジニアに優しいプラグインがある
photoshopはスライスがとてもめんどくさい印象でした。「アセット」の機能が登場して楽になりましたが、それでも手動スライスをしなければいけない状況もあり大変でした。画像とテキストの余白は?マージンは?なんてサイズを測る作業も苦痛で、「まぁいっか!」なんて余白が違っていてデザインレビューで怒られたのはいい思い出です。
しかし、sketchのスライスは圧倒的に早い!
photoshopのようにレイヤーを選択してパネルから「export Rectangle」をクリックしてスライスができます。わざわざスライスで線を引くこともありません。(sketchでもphotoshopのようにサイズを指定してスライスすることもできますよ)

こんな感じですね。個人的にこれのおかげでストレスが軽減されたかと思います。
あとHTML/CSSの自動出力することができます。デザインしたものをそのままソースに出力!なんてこともできてしまうので、コーディングが苦手なwebデザイナーでもhtmlファイルが作成することができちゃいます。
https://technical-creator.com/protoship-uipad/
sketchやべーですね笑
プラグインについて
sketchは豊富なプラグインが魅力です。プラグインはgitから直接ダウンロードして追加するなんてことができますがプラグイン管理ツールがあるので、それを使った方が圧倒的に楽です。
おすすめはSketchpacks

sketchtoolboxというものがありますが、僕はSketchpacksを使っています。プラグイン管理が本当に楽で、自分が何を入れたのかなんてのも一目でわかります。
メニューバーに常駐されてすぐに確認ができます。インストールされているプラグイン一覧やアップデートが必要なプラグイン直ぐにがわかります。

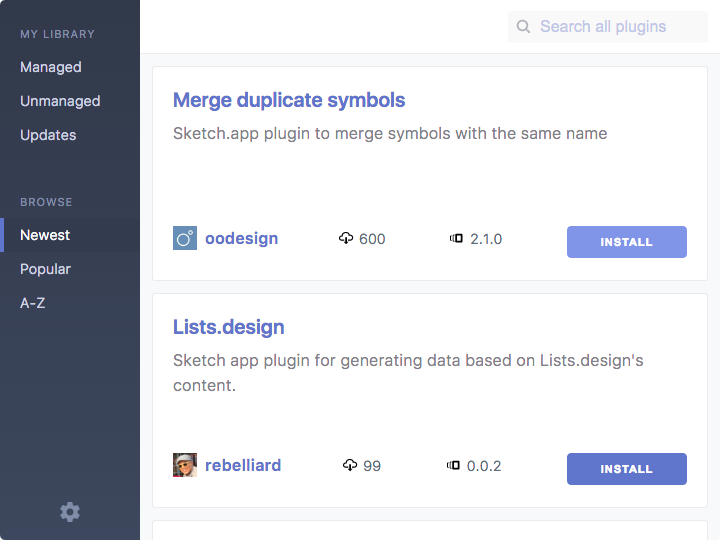
プラグイン管理は、MY LIBRARYのManageを選択すると一覧で表示がされます。アップデートが必要なプラグインもわかりやすく表示されます。
プラグインの検索は、BROWSE内のメニューを選んで、検索窓から検索ができます。以下、メニュー内容です。
- Popular ユーザーに人気のあるプラグイン一覧を表示
- Newest 新着プラグイン一覧を表示
- A-Z プラグイン名でアルファベット順に並べられた一覧を表示
視覚的にもわかりやすいし、管理も楽ですね!プラグインもあまり入れすぎると重くなるので、個人的には必要最低限を絞ってインストールしています。
僕が、入れているプラグインを紹介したいのですが、次回とさせてください〜
まとめ
ざっくりと紹介しましたが、sketchの機能紹介となります。
まだまだ、プラグインの紹介やシンボルの機能紹介などたくさんあるのですが、記事がかなりながくなってしまうので次回の紹介とさせてください。
最近ではいろいろな企業もsketchを推奨しており、僕も制作案件でsketchでの作成や納品を求められる事も増えてきました。下記が公式でアナウンスしている、sketch導入企業です。

これだけ有名どころが実際に導入しているのであれば、もうsketchを使うしかない!って程ですね。トライアルでの使用もできるのでまずは触ってみるのもいいかもしれませんね!次回はプラグイン周りを紹介していこうと思います!ではー