こんにちは、きゅんです(@another_cas)
皆さんはどのエディタを使用していますか?atom?sublime?Dreamweaver?
今回はVisual Studio Code(VS CODE)のインストール方法と使い方をご紹介していこうと思います。
下記ではatomを紹介していますので合わせて参考にしてみてください。

僕は断然Visual Studio Code(VS CODE)を推します。この記事を読むことでコーディングの速度も早くなり、画面も見やすいので作業効率も上がります。本当にオススメなので是非是非参考にしてみてください。
・Visual Studio Code(VS CODE)がわかる
・インストールがわかる
・読み終えたらコーディングの速度が上がる
Visual Studio Codeに乗り換えた理由
単純に重い。atom重いんですよね。作業中は問題ないのですが、プロジェクトが重いものだと起動に時間がかかるし、macbookならではかもしれませんが、macbookを閉じてスリープから解除した時の重さがひどかった・・というものがあります。
これは僕のPCの原因か?とも思いましたが、そんなことはなく、エディタの起動にめちゃ時間がかかることがありました。
Visual Studio Codeとは?
Microsoftによって開発されたエディタになります。Atomと同じElectronを使っているので、windows,Mac Linuxでの環境下で使用が可能です。
ここ最近エディタ使用率のランキングでVimに並ぶくらいグイグイきているので流行り物が好きな人はすぐにチェックするのもいいかもしれません。
参考文献
https://insights.stackoverflow.com/survey/2018
Visual Studio Codeの特徴
数々の起動がとても早いです。Visual Studio Code(VS CODE)はAtomと比べて軽いと思います。
あとAtomとSublime Textを使っていて思ったのですが、いろいろな機能を独自に拡張機能としてインストールをしていましたが、Visual Studio Codeはすでに必要な機能は内蔵されていることが強みですね。
それと、アップデートが早いのも特徴です。月ごとでの更新も頻繁なので、機能がどんどんついかされていっています。
[quads id=1]
Visual Studio Codeをインストールしよう
インストール
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
まずはリンク先に飛んでインストールをしましょう。


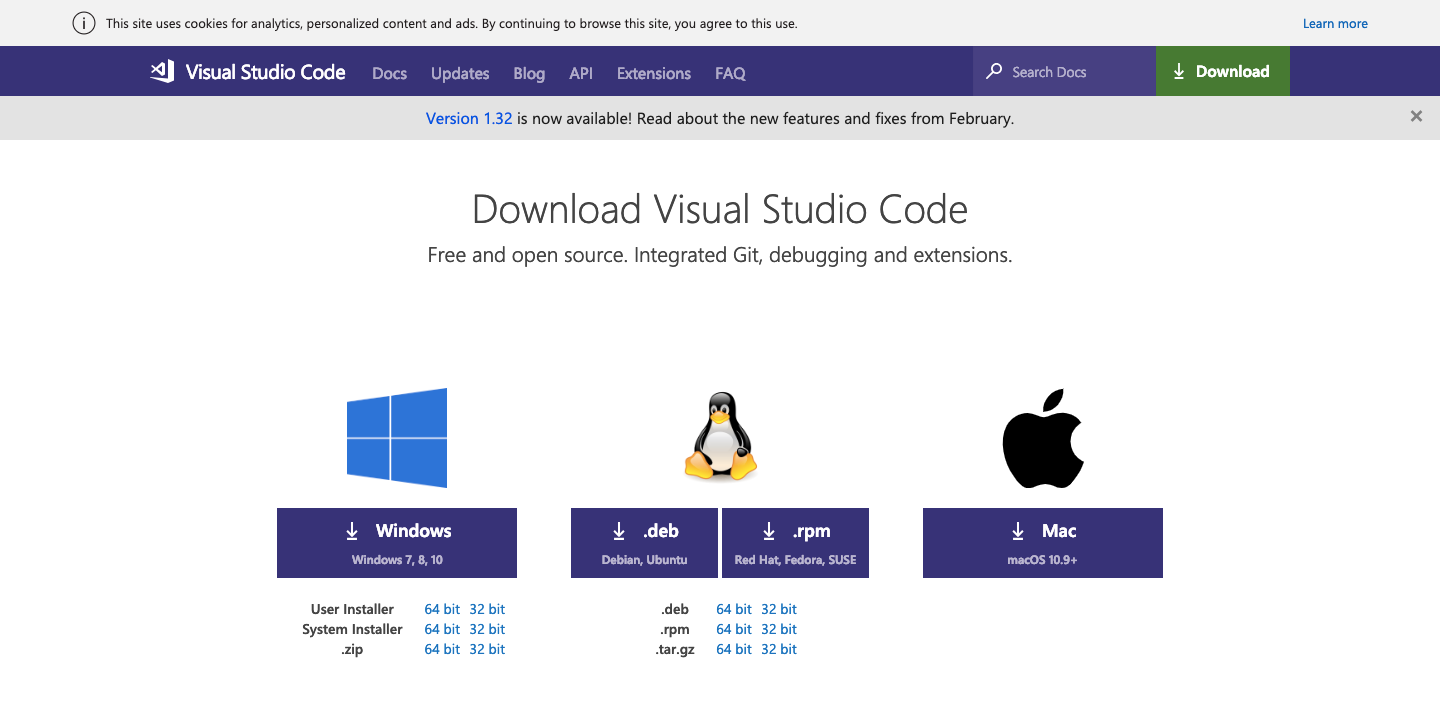
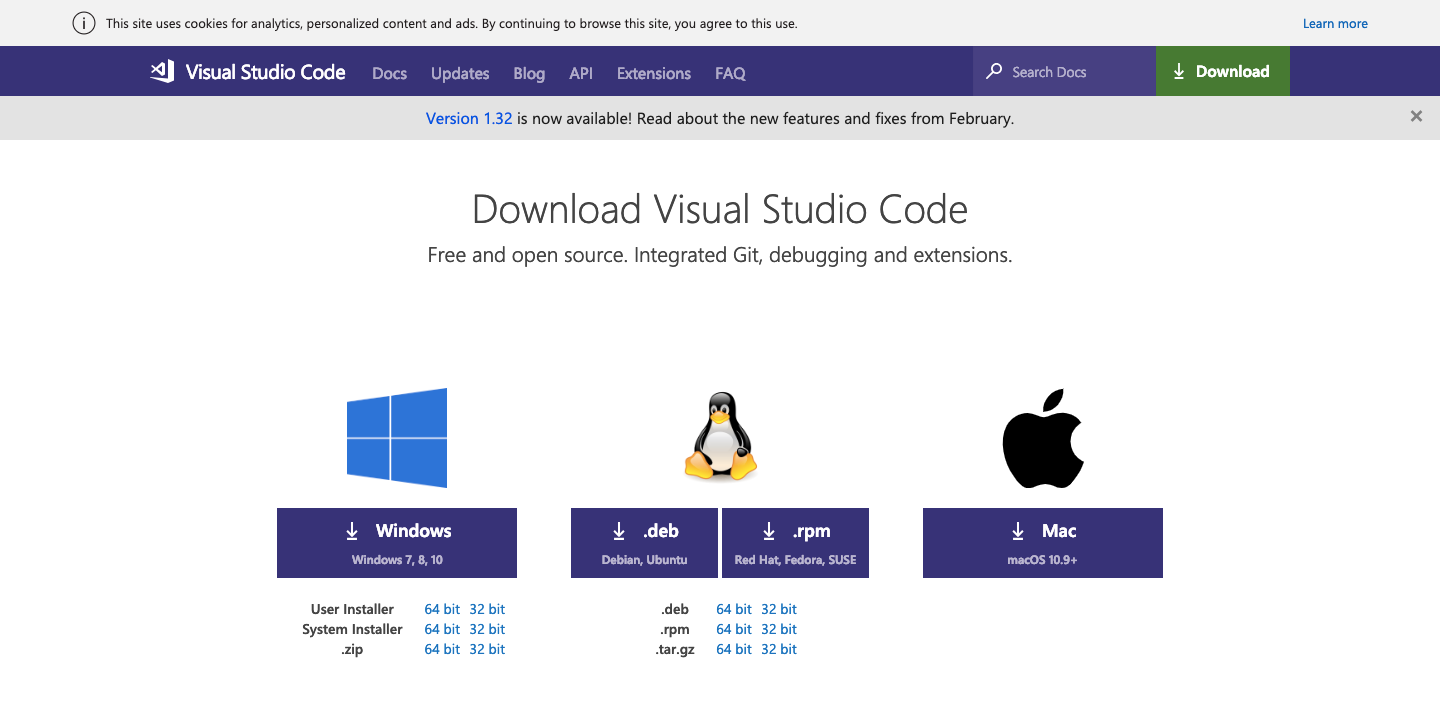
ダウンロードリンクをクリックすると下記の画面に進みます。


今回は環境がMacなのでMacを選択します。Windowsの方はWindowsを選びダウンロードしましょう。
あとはインストールを行いVisual Studio Codeを起動しましょう!インストールはワンクリックですぐに出来てしまうと思います!


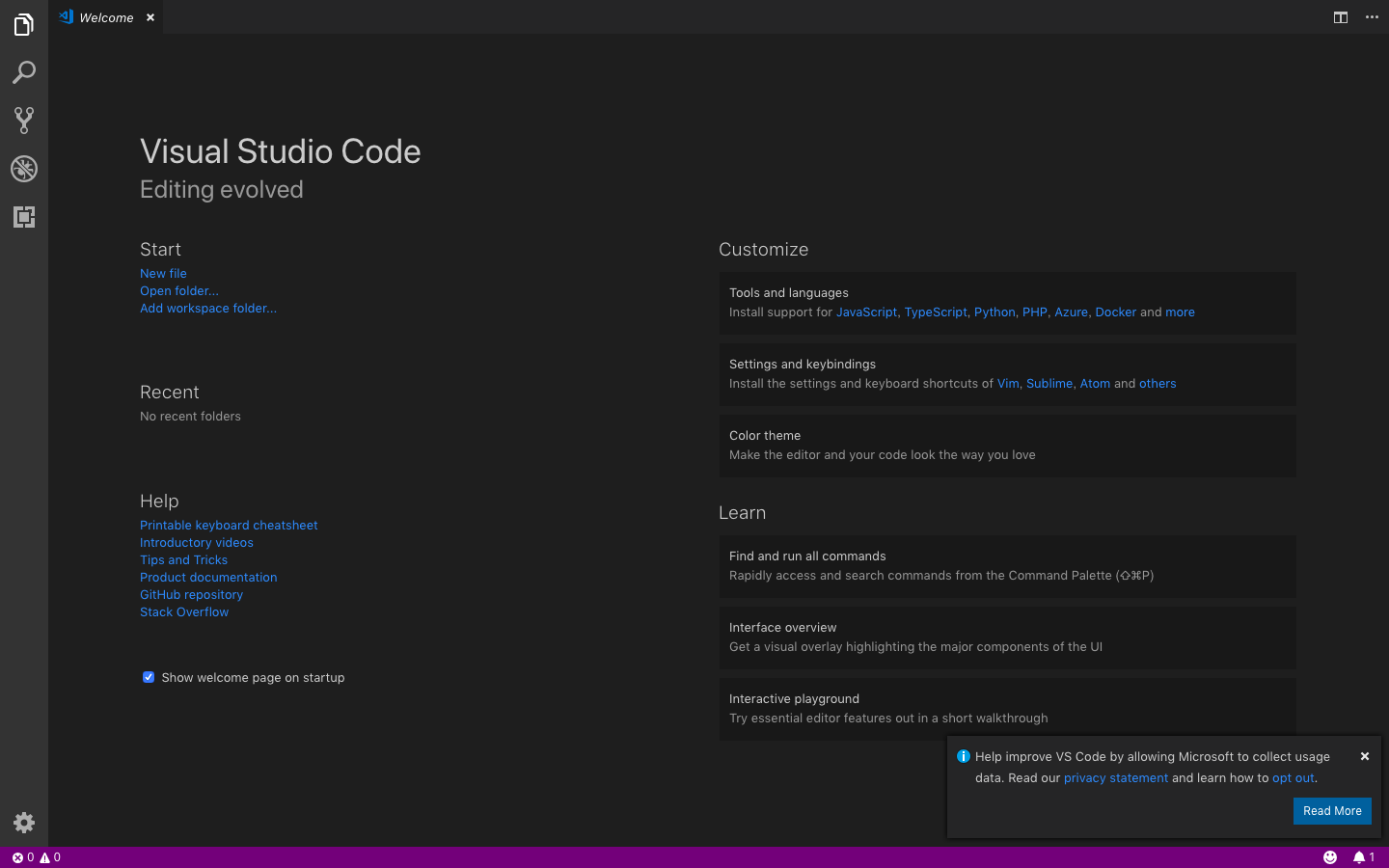
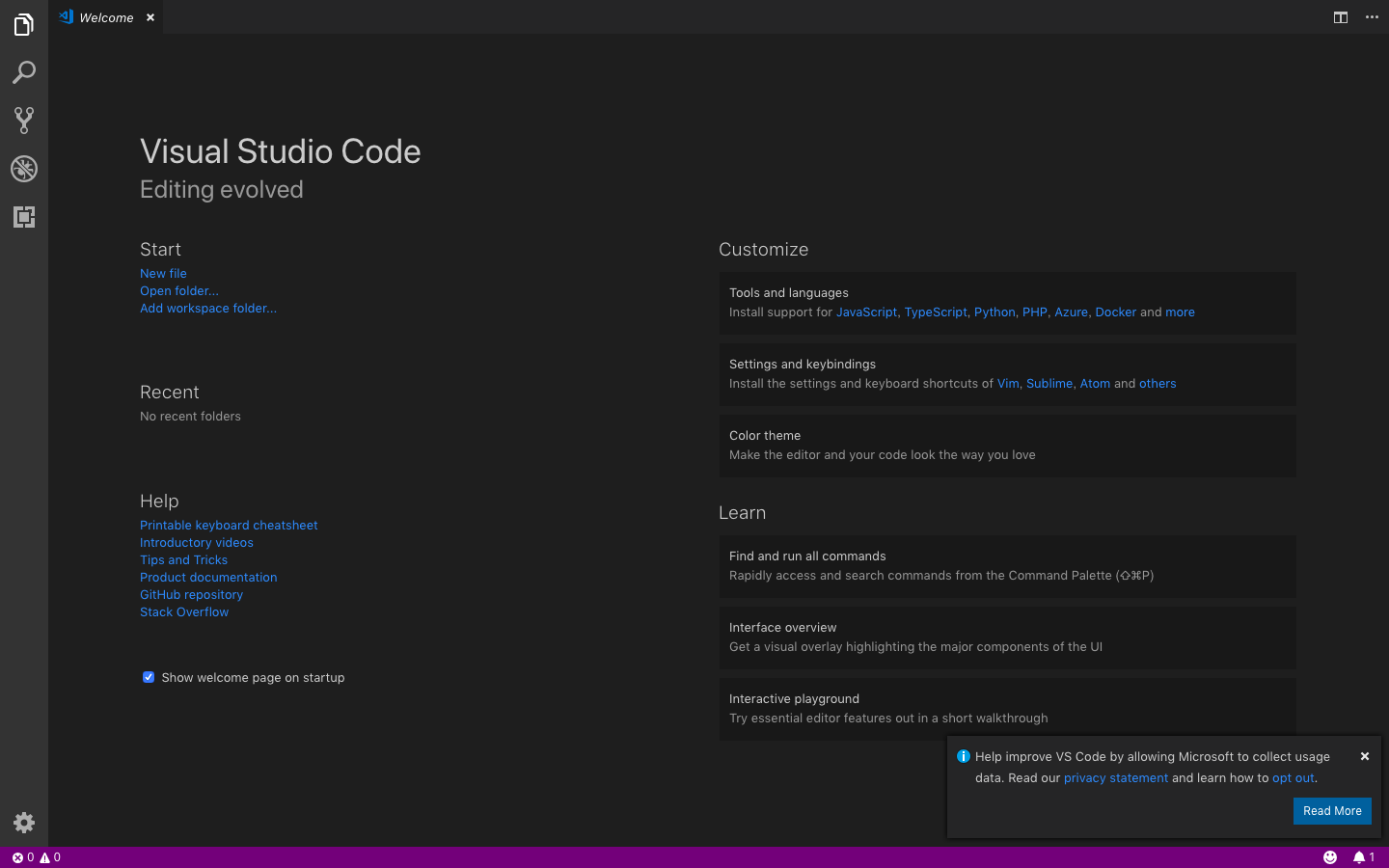
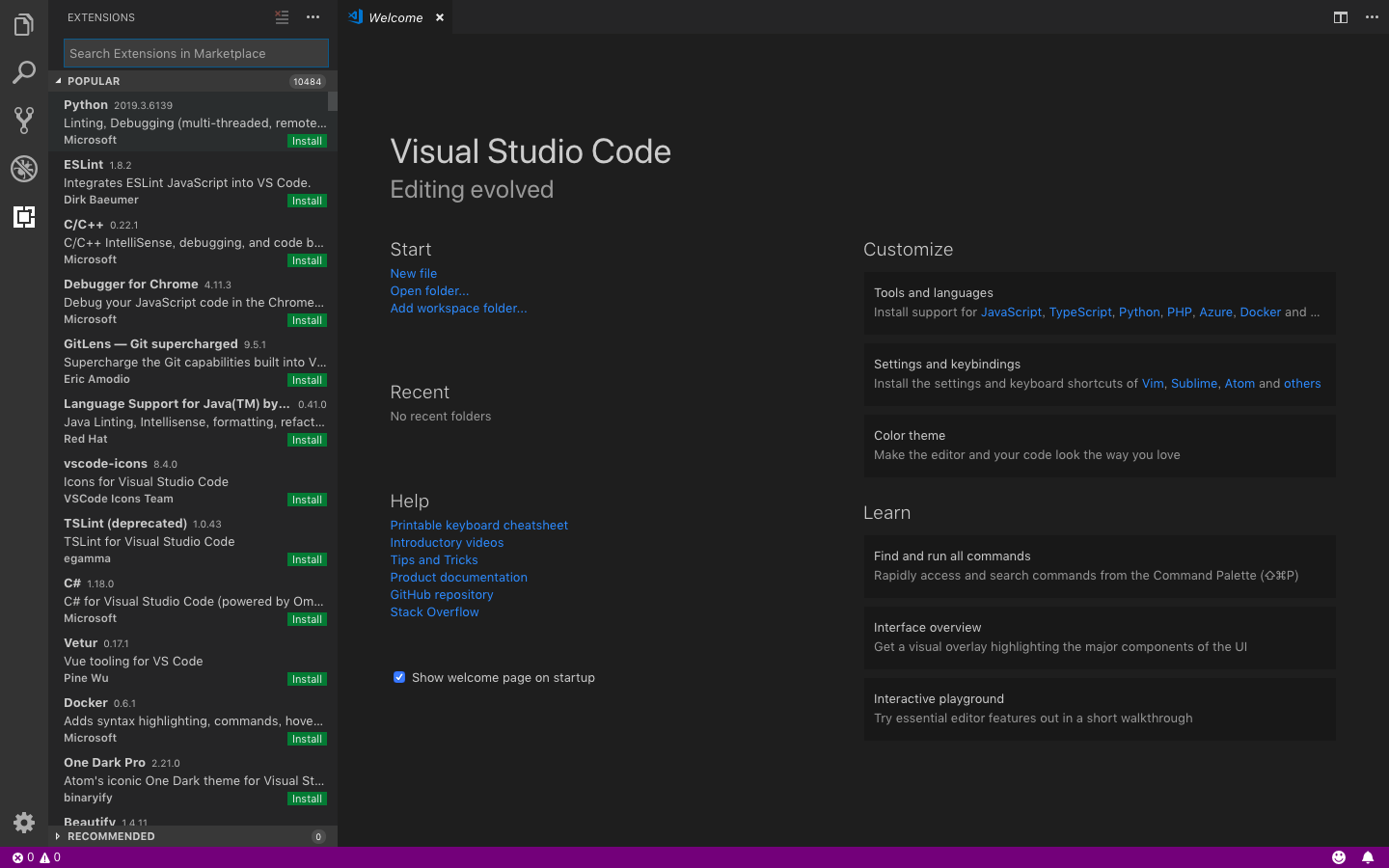
このような画面になりました。
左メニューが上から
・フォルダを指定
・プロジェクト内のファイルを検索/置き換え
・git
・デバッガ
・拡張機能の管理
になります。視覚的によく使うメニューを左端に表示してありユーザーが迷うことなく行いたいことがすぐにできるようになっていますね。
設定画面からフォント変更
これは最近できるようになったのか、エディタ内のフォントを大きくしたり、エディタ内の行間やフォントなどの変更を設定画面から行えるようになりました。
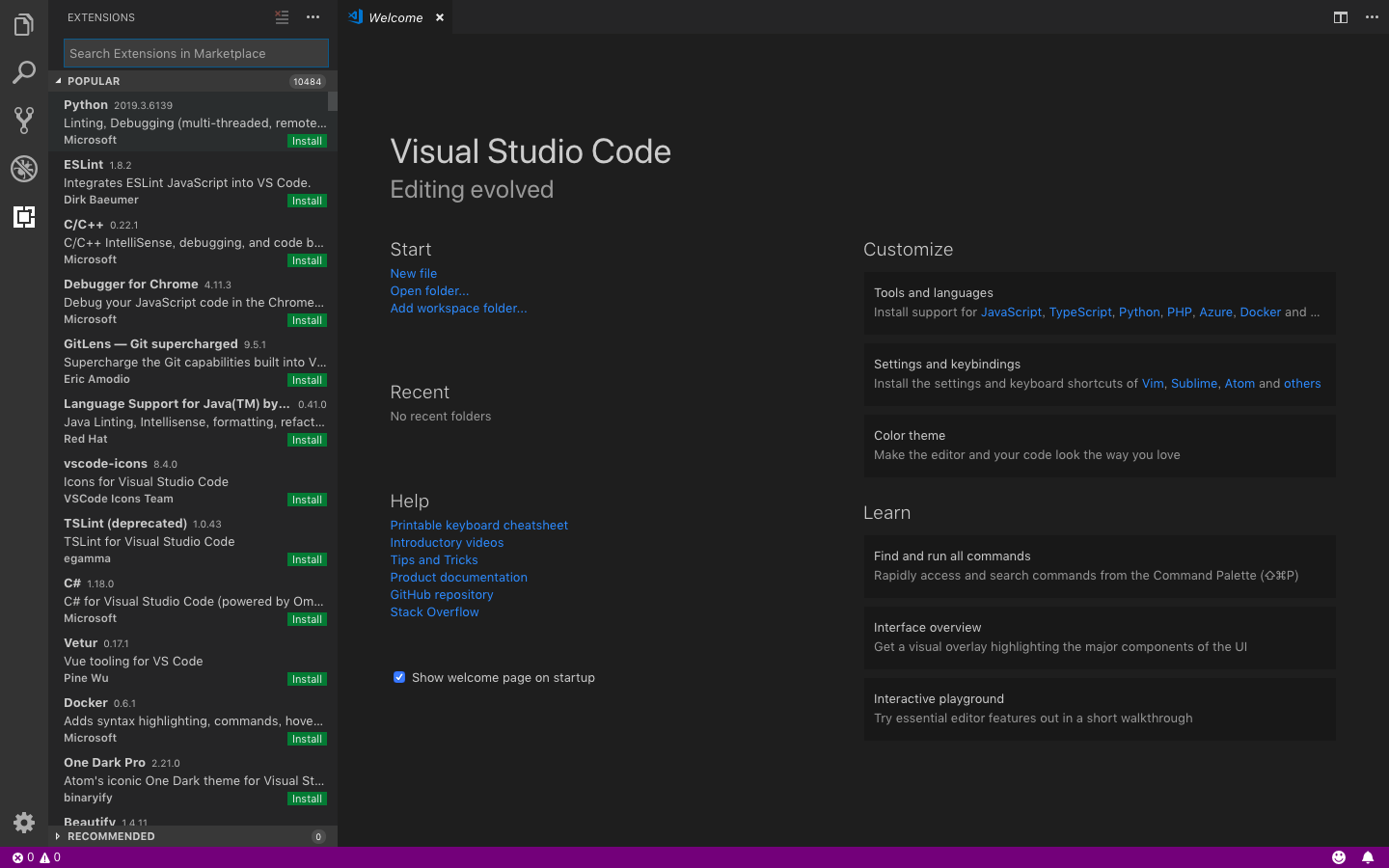
Visual Studio Codeは拡張機能もたくさん!
拡張画面の検索もこのように素早く行えます。
拡張機能の紹介が多くなりすぎるので別記事で紹介していこうと思います!


[quads id=1]
基本的な使い方はAtomやSublime Textと一緒!
問題のエディタの部分ですが、AtomやSublimeを使っていた方であればだいたい同じです。大まかな設定をすることなく、すぐにでも使用が可能です。
しかし、拡張機能を追加するだけでもっともっと便利になってくるのかなと!
個人的に思うコト
次回の記事でVisual Studio Codeのおすすめ拡張機能を紹介したいと思います。
まじで便利になりますのでお楽しみに!