こんにちは!きゅん(@another_cas)です。
今回の記事はWordpressのテーマについてですが、ブログ初心者でどのテーマにしたほうがいいか迷うことってありませんか?
ブログを本気でやってみようと考えている方は自己投資ということで、有料のブログテーマから初めてしまったほうがいいでしょう。
僕も最初は有料のテーマ(STORK)から始めてみましたが、今ではJINを利用しています。
JINはブログを書くことに集中できるテーマで、僕はJINに変えてからの方がアクセス数もが上がりましたし、何よりブログが書くことが楽しくなりました。
WordPressのテーマ選びに悩んでいる方や、JINのテーマを使い方がわからない人はぜひこの記事を読めば不安が解消されるかと思います。
ブログ歴2年で今ではpv数が5万pvですが、説得力はあるかと思います!
この記事を読んでわかること
- ブログを書くならJINがオススメ
- JINの初期設定を紹介
- 初心者でもすぐにブログを書けるようになれる
WordPressのテーマ選びは何が良いの?

WordPressのテーマ選びは慎重に選んだほうが良いです。
ご自身のブログのテーマにもよりますが、Wordpressのテーマも自分のブログの内容と合ったものを選ぶようにしましょう。
例えば、アフィリエイトで稼いでいきたいと考えている場合は、賢威やAFFINGERを選んだ方がいいでしょう。
ブログで情報を発信したいと考えている場合は、僕はJINをオススメします。
| AFFINGER | アフィリエイトに特化している |
|---|---|
| 賢威 | SEOに特化している |
| JIN | ブログ初心者でもそれっぽいブログが書ける |
その中でも僕は様々なテーマを使用してきましたが、最終的にJINで落ち着くことになりました。
以下の記事でもWordpressのテーマについて解説しているので合わせて参考にしてみて下さい。

WordPressのテーマならJINがオススメ
画像
では、何故ぼくがWordpressのテーマでJINをなぜ選んだのかを順を追って説明していきます。
一言で言うと、
ブログが書きやすく誰でもオシャレなブログが作れるところ、です!
きゅんがJINを選んだ理由
まず、STORKを最初に僕は使っていたのですが、デザインの変更や機能も満足に出来ていたのですが、かゆいところに手が届かないな、と思いました。
ボックスや項目などが既にあることや、JIN専用のプラットフォームがあるので、使い方を気軽に質問ができるところも強みだと思います。
あと、一番多いの使っているユーザーが多いのでググってもすぐに情報がみつかるのと、カスタマイズのソースが出回っているので変更しやすいです。
サポートが充実
JINフォーラムにて気軽に質問ができることが、使っていての不安を解消してくれます。
WordPressのテーマは有料になると高額でかつ、使いこなせるかが不安なんところです。1万円以上払って使い方がわからないから諦めた・・という方もいると思います。
しかしJINでは購入者専用のサイトがあるのでそこで質問ができるので安心です。
カスタマイズが充実
JINのいいところは最初からボックスや吹き出しといった、項目がショートコードで既に用意されているところです。ブログと言ったら吹き出しや、ボックスは必須ですもんね。
こんな感じで既に項目が編集画面の下から選択ができます。


ブログを書くことに集中出来る
個人的に一番感じたことは、ブログを書くことに集中できるテーマだと思いました。
有料テーマではよくあるTCDテーマはカスタマイズする項目が多いこともあり、ブログを書くことに行くのも大変だった印象でした。
JINは既にブログを書く環境になっていることがとてもいいです。
WordPressテーマでJINの導入方法


ここからWordpressのテーマをJINにしたいけどどうやってインストールするの?使い方は?という方に向けて解説していきます。
流れとしては以下になります。
[ptimeline]
[/ptimeline]
WordPressテーマJINの購入
まず、JINのテーマを購入をします。これはJINのサイトから購入ができますので、こちらからアクセスしてみましょう。
クレジットカードでの購入を促されますが、コンビニ支払いができるVプリカでの購入もできるのでカードがないよ!という方も安心ですね。
JINをインストール
購入が出来て、ダウンロードができたらインストールをしていきましょう。
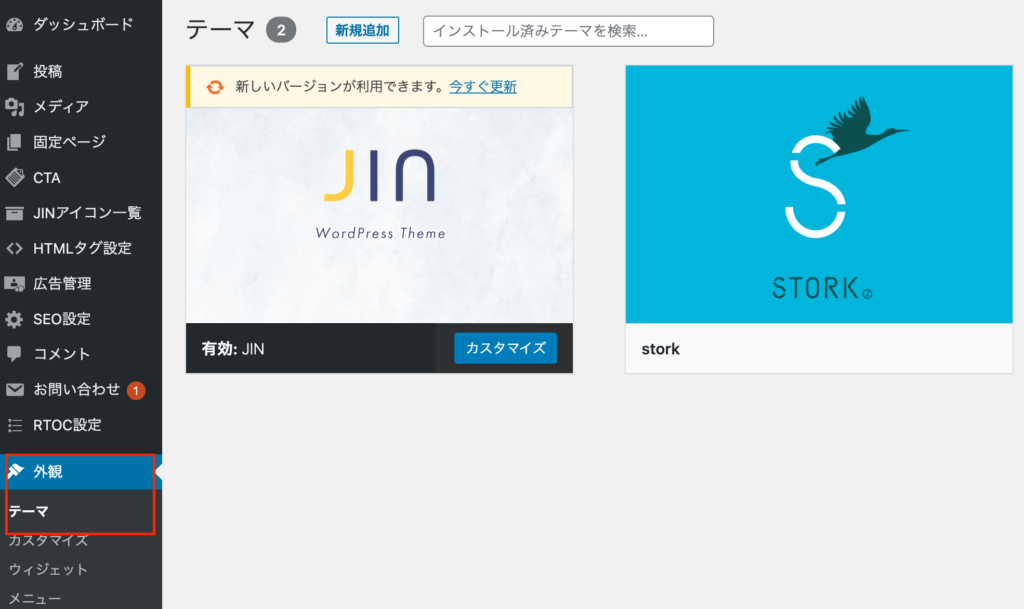
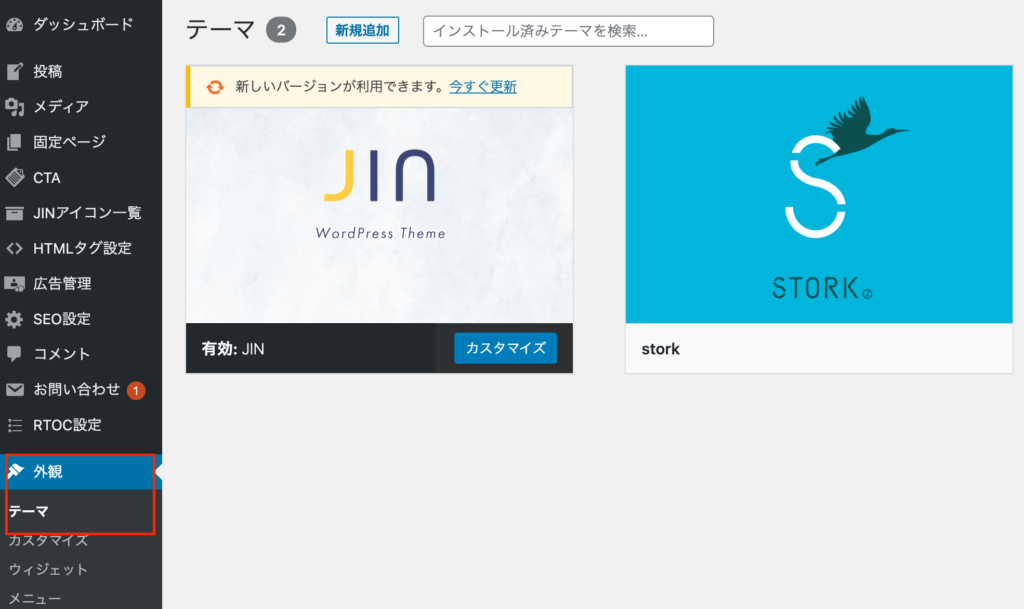
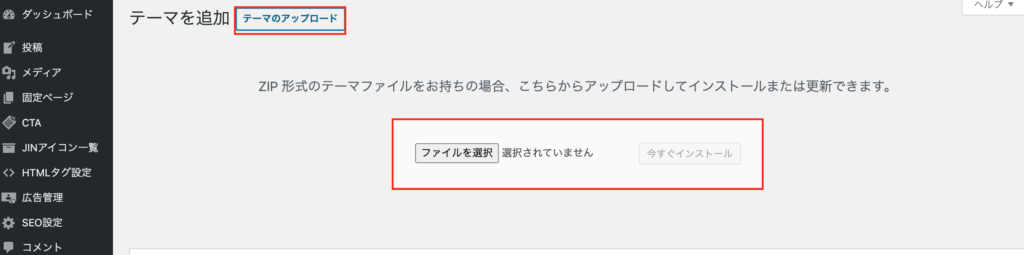
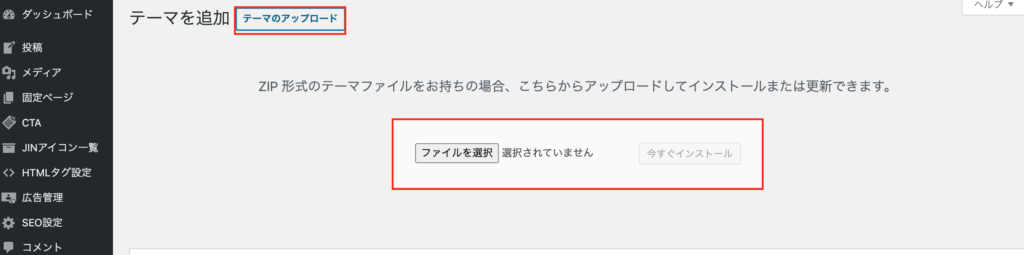
インストールはとても簡単で、管理画面から「テーマ」を選択して


あとはダウンロードしたJINのzipファイルをアップロードするだけで完了です。


あとは有効化してあげるだけでお使いのWordpressのテーマはJINへと早変わりします。
JINの初期設定
まず初期設定をする必要があるので、ここをやっていきましょう。
SEO
これは公式のマニュアルがあるのでこちらの通りにしていきましょう。
https://jin-theme.com/manual/title/
サイト名の設定
「外観」→「カスタマイズ」から「サイトの基本設定」でサイト名やディスクリプションの設定をしていきます。
ディスクリプションとはサイトを検索した時に表示されるそのサイトの説明文になります。
SNS設定
WordPressでブログを書いていく場合はSNSは今では必須になってきています。シェアされたり、どんどん広まって拡散されていくとpv数の増加にも繋がります。SNSの設定は必ずしておきましょう。
OGP画像の設定と各SNSのアカウントのユーザー名を必要箇所に入力していきましょう。
OGP画像とは自分のブログがTwitterでリンクを貼り付けた場合に表示される画像になります。
僕のブログでいうとこの様に表示されます。※各ブログのOGP画像を設定しているのでここでの設定と少し違います
【ブログ更新しました】
前回はサーバーについてですが、今回は独自ドメインについて書いてみました!ブログを始めてみたい、興味がある、という人はぜひ読んでみてくださいね😁#ブログ書け #ブログ初心者 #ブログ更新 #ブログ仲間と繋がりたい
https://t.co/wbMFAURnUb @kyun_anothercas
— きゅん@フロントエンドとブロガーとアプリ制作 (@kyun_anothercas) October 1, 2020
デザインを変更しよう
JINの素晴らしい所はデザインのきせかえが簡単にできてしまうところです。今までのWordpressのテーマであればcssを変更していく必要があったのですが、JINは簡単にきせかえが出来てしまいます。
下記のページから好きなデザインに変更をすることができるので自分の好きなデザインを探してみましょう。
https://jin-theme.com/demo/
ファイルをダウンロードしたら、Customizer Export/Importというプラグインを検索して有効化しましょう。これを使ってデザインの反映をしていきます。
Customizer Export/Importがインストールできたら有効化して、ダウンロードしたファイルを選択して、インポートを選択します。作業としてはこれだけでデザインの変更が可能になります。
ブログを書く
あとはブログを書くだけです。JIN特有のボックスや吹き出しも項目があるので、適宜自分の好きなタイミングで使っていきましょう!
WordPressのテーマは個人的にJINはアリ
今回はWordpressのテーマにJINについて書いていきました。
ブログ初心者の方には本当にオススメなので是非、使って見て下さいね!